AI摘要:本文介绍了如何使用memos实现博客说说功能的代码。首先需要有自己部署的memos服务或使用其他第三方的memos服务,以及自己部署的twikoo评论服务。然后通过新建页面的方式引入相关的脚本和配置参数,即可实现博客说说功能。具体代码和演示地址可参考原文。
代码来自于@木木老师
2024.3.21更新
https://blog.memos.ee/archives/196.html
前提
- 有自己部署的memos服务或者使用其他第三方的memos服务
- 有自己部署的twikoo评论服务
代码
新建页面
<div id="bber"></div>
<script type="module" src="https://immmmm.com/emaction.js?v=230811"></script>
<script src="https://fastly.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script>
<script src="https://cdn.staticfile.org/twikoo/1.6.16/twikoo.all.min.js"></script>
<script type="text/javascript">
var bbMemos = {
memos : 'https://me.edui.fun/',//修改为自己部署 Memos 的网址,末尾有 / 斜杠
limit : '',//默认每次显示 10 条
creatorId:'' ,//早期默认为 101 用户,新安装是 1; https://demo.usememos.com/u/101
domId: '',//默认为 bber
twiEnv:'',//启开 twikoo 评论,默认 https://metk.edui.fun/
}
</script>
<script src="https://immmmm.com/bb-lmm-mk.js?v=230811"></script>
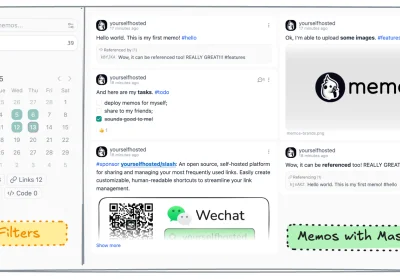
 Memos Blog
Memos Blog