AI摘要:本文介绍了如何使用Vercel快速部署基于Memos的个人主页。通过设置环境变量,可以自定义Memos的地址、用户ID、每页显示数量、标题、头部、菜单、图标和底部等内容。文章还提供了一个快速部署的链接,方便用户直接克隆代码并进行部署。
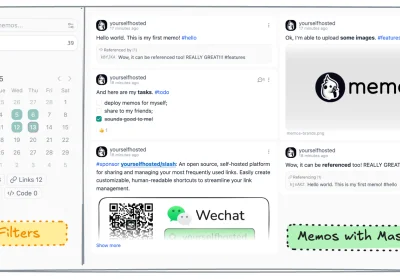
演示:
部署memos.top
提示:
适配v0.22.0 以及以上版本
环境变量:
MEMOS_HOST=https://memos.ee # memos地址
MEMOS_USER_ID=1 # 用户ID
MEMOS_LIMIT=20 # 每页显示数量
MEMOS_TITTLE=提剑追梦 # 标题
MEMOS_HEAD= # 头部支持HTML代码
MEMOS_MENU= # 菜单支持HTML代码
MEMOS_ICON= # 图标
MEMOS_FOOTER= #底部支持HTML代码 Memos Blog
Memos Blog