AI摘要:这段代码是用来美化Memos的CSS样式的。其中包括了渐变色背景颜色和美化tag的样式。渐变色背景颜色使用了多个径向渐变,可以通过调整参数来改变颜色和位置。美化tag的样式包括了边框、圆角、内边距、颜色和字体大小等。
2024.8.20更新
{alert type="success"}
适用于memos v0.20.0以上版本
{/alert}
/******字体***********/
@import '//cdn.imsun.org/lxgw-wenkai-screen-webfont/lxgwwenkaigbscreen.css';body {font-family:"LXGW WenKai Screen",sans-serif;}
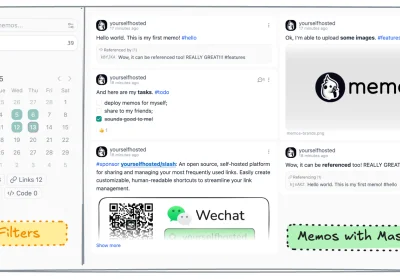
/**************渐变色背景颜色**************************/
/*或者使用图片background-image:url('https://pic.0tz.top/api');*/
#root>div:nth-child(1) {
background-color: hsla(119, 77%, 83%, 1);
background-image: radial-gradient(circle at 5% 1%, hsla(196, 76%, 61%, 1) 7%, transparent 84%), radial-gradient(circle at 7% 81%, hsla(130, 91%, 91%, 1) 16%, transparent 53%), radial-gradient(circle at 11% 29%, hsla(159, 97%, 75%, 1) 8%, transparent 74%), radial-gradient(circle at 39% 52%, hsla(95, 93%, 64%, 1) 6%, transparent 68%), radial-gradient(circle at 90% 50%, hsla(64, 94%, 89%, 1) 2%, transparent 85%);
background-blend-mode: normal, normal, normal, normal, normal;
}
/***卡片背景浅青色**/
.group {
background-color: lightblue;
}
/*或者可以使用强制背景为透明二选一*/
.group {
background-color: transparent !important;
}
/**************美化tag********************/
span.inline-block.w-auto.text-blue-600 {
border: 1px solid;border-radius:6px;padding:0px 6px;color:rgb(22,163,74) !important;font-size:14px !important;-webkit-transform: scale(calc(10 / 12));transform-origin: left center;
}效果参考本站
https://memos.ee
 Memos Blog
Memos Blog