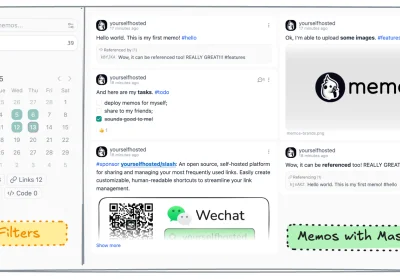
AI摘要:这篇文章介绍了如何美化Memos的代码。作者提供了一些自定义样式,包括美化标签、调整字体大小和宽度等。此外,作者还介绍了如何将每日bing壁纸作为背景,并调整了背景的样式。这些代码适用于Memos的0.18.1版本之前。
- 2024.2.1更新 仅0.18.1之前版本适用
美化代码 来自于@木木老师
自定义样式
美化标签
.status-text{font-size:10px !important;border:none;color:rgb(156,163,175) !important;}
.tag-span,.dark .tag-span{border: 1px solid;border-radius:6px;padding:0px 6px;color:rgb(22,163,74) !important;font-size:12px !important;-webkit-transform: scale(calc(10 / 12));transform-origin: left center;}
.memo-content-text .link{color:rgb(22,163,74) !important;margin-right:-6px;}
header .bg-blue-600{display:none !important;}
.text-lg {font-size: 1rem !important;}
.header-wrapper,.sidebar-wrapper{width: 11rem !important;}
.filter-query-container{padding-bottom:0.5rem;}调用每日bing壁纸作为背景
html{background-image:url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image');width:100%;height:100vh;background-position:center;background-size:cover;background-attachment:fixed;}
.w-full.bg-zinc-100,.bg-white,.hover\:bg-white:hover,.dark .dark\:bg-zinc-700,.dark .dark\:hover\:bg-zinc-700:hover,.memo-wrapper,.bg-gray-200,.dark .memo-wrapper,.memo-editor-container{--tw-bg-opacity:0.66 !important;}
.dark header.dark\:bg-zinc-800,aside.dark\:bg-zinc-800,.bg-gray-100,.dark html,.dark body{--tw-bg-opacity:0 !important;}
.memo-editor-container>.memo-editor{background-color: transparent !important;} Memos Blog
Memos Blog