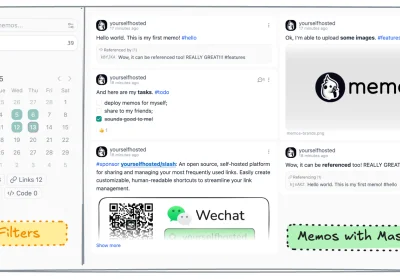
AI摘要:新版memos通过调用API实现了说说功能。用户可以在页面上发布说说,并且可以附带图片。页面会显示用户发布的说说列表,每条说说包含内容、发布时间和附带的图片。用户可以点击图片进行放大查看。
此处只是简单调用,没有评论等功能
CSS需要自己调整
默认每次显示 10 条
HTML如下
<div id="bber"></div>
<script type="text/javascript">
var bbMemos = {
memos : 'https://memos.ee/',//修改为自己部署 Memos 的网址,末尾有 / 斜杠
limit : '200',//需要显示多少条
creatorId:'1' , //用户id ,管理员默认为1
domId: '#bber'
}
</script>
<script src="https://fastly.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script>
<script src="https://cdn.sgcd.net/memos/m.js"></script>{dotted startColor="#ff6c6c" endColor="#1989fa"/}
演示地址
https://blog.memos.ee/memos/
 Memos Blog
Memos Blog