AI摘要:本文介绍了如何使用Memos自动生成相册页面,并提供了相应的CSS和JS代码。其中,CSS代码用于设置页面样式,JS代码用于获取相册数据并生成相应的HTML代码。通过引入lightbox2库,可以实现图片的放大查看功能。最后,作者还提供了一个演示链接供读者参考。
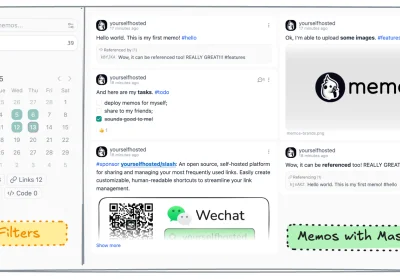
上文为瀑布流样式
https://blog.memos.ee/archives/39.html
目前更新为lightbox2 固定图片大小
引入以下
CSS
/* 页面初始化 */
.page-title{display: none;}
.page-top-card {border-radius: 12px;}
/* 页面初始化结束 */
#article-container a img {margin: 0; border-radius:0;}
.gallery-photos{width:100%;margin-top: 10px;}
.gallery-photo{min-height:5rem;width:33.3%;height:250px;padding:6px;position: relative;overflow: hidden;box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px, rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;}
.gallery-photo a{display:block;overflow: hidden;border: var(--leonus-border);}
.gallery-photo img{display: block;width:100%;animation: fadeIn 1s;cursor: pointer;transition: all .4s ease-in-out !important;}
.gallery-photo span.photo-title,.gallery-photo span.photo-time{max-width: calc(100% - 7px);position:absolute;line-height:1.8;left:4px;font-size:14px;background: rgba(0, 0, 0, 0.3);padding:0px 8px;color: #fff;animation: fadeIn 1s;}
.gallery-photo span.photo-title{bottom:4px;}
.gallery-photo span.photo-time{top:4px;}
.gallery-photo:hover img{transform: scale(1.1);}
@media screen and (max-width: 1100px) {
.gallery-photo{width:33.3%;height:200px;overflow:hidden;}
}
@media screen and (max-width: 900px) {.page-top-card {margin: 0;}}
@media screen and (max-width: 768px) {
.gallery-photo{width:49.9%;height:200px;overflow:hidden;padding:3px}
.gallery-photo span.photo-time{display:none}
.page-top-card {border-radius: 8px;}
.gallery-photo span.photo-title{left:3px;bottom:3px;}
}
@keyframes fadeIn{0% {opacity: 0;}100%{opacity: 1;}}JS
if (1) {
let url = 'https://memos.imsun.org' // 修改api
fetch(url + '/api/v1/memo?creatorId=1&tag=照片').then(res => res.json()).then(data => {
let html = '',
imgs = []
data.forEach(item => {
let ls = item.content.match(/\!\[.*?\]\(.*?\)/g)
if (ls) imgs = imgs.concat(ls)
if (item.resourceList.length) {
item.resourceList.forEach(t => {
if (t.externalLink) imgs.push(``)
else imgs.push(``)
})
}
})
if (imgs) imgs.forEach(item => {
let img = item.replace(/!\[.*?\]\((.*?)\)/g, '$1'),
time, title, tat = item.replace(/!\[(.*?)\]\(.*?\)/g, '$1')
if (tat.indexOf(' ') != -1) {
time = tat.split(' ')[0]
title = tat.split(' ')[1]
} else title = tat
html += `<div class="gallery-photo"><a href="${img}" data-lightbox="gallery" class="fancybox" data-thumb="${img}"><img class="no-lazyload photo-img" loading='lazy' decoding="async" src="${img}"></a>`
title ? html += `<span class="photo-title">${title}</span>` : ''
time ? html += `<span class="photo-time">${time}</span>` : ''
html += `</div>`
})
console.log(lightbox);
document.querySelector('.gallery-photos.page').innerHTML = html
imgStatus.watch('.photo-img', () => { waterfall('.gallery-photos') })
window.Lately && Lately.init({ target: '.photo-time' })
}).catch()
}HTML
lightbox2需要引用jquery.min.js 如果你的主题中有引用则可以无需再次引用
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!--lightbox2需要引用jquery.min.js 如果你的主题中有引用则可以无视-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/js/lightbox.min.js" integrity="sha512-Ixzuzfxv1EqafeQlTCufWfaC6ful6WFqIz4G+dWvK0beHw0NVJwvCKSgafpy5gwNqKmgUfIBraVwkKI+Cz0SEQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/css/lightbox.min.css" integrity="sha512-ZKX+BvQihRJPA8CROKBhDNvoc2aDMOdAlcm7TUQY+35XYtrd3yh95QOOhsPDQY9QnKE0Wqag9y38OIgEvb88cA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div class="gallery-photos page">
<img src="https://cdn.jsdelivr.net/gh/jkjoy/14e/img/loading.svg" style="margin:auto">
</div>
<script defer src="https://cdn.jsdelivr.net/gh/jkjoy/14e/js/waterfall.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/gh/jkjoy/14e/js/imgStatus.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/gh/jkjoy/14e/js/lately.min.js"></script>可以把以上JS和CSS保存在本地 并正确引用
说明
/api/v1/memo?creatorId=1&tag=照片其中 creatorId为用户ID tag为关键标签 Memos记录的格式为
#照片
TAG后面要有空格 这种写法只显示标题
这种写法可显示标题和日期
 Memos Blog
Memos Blog